Playwright
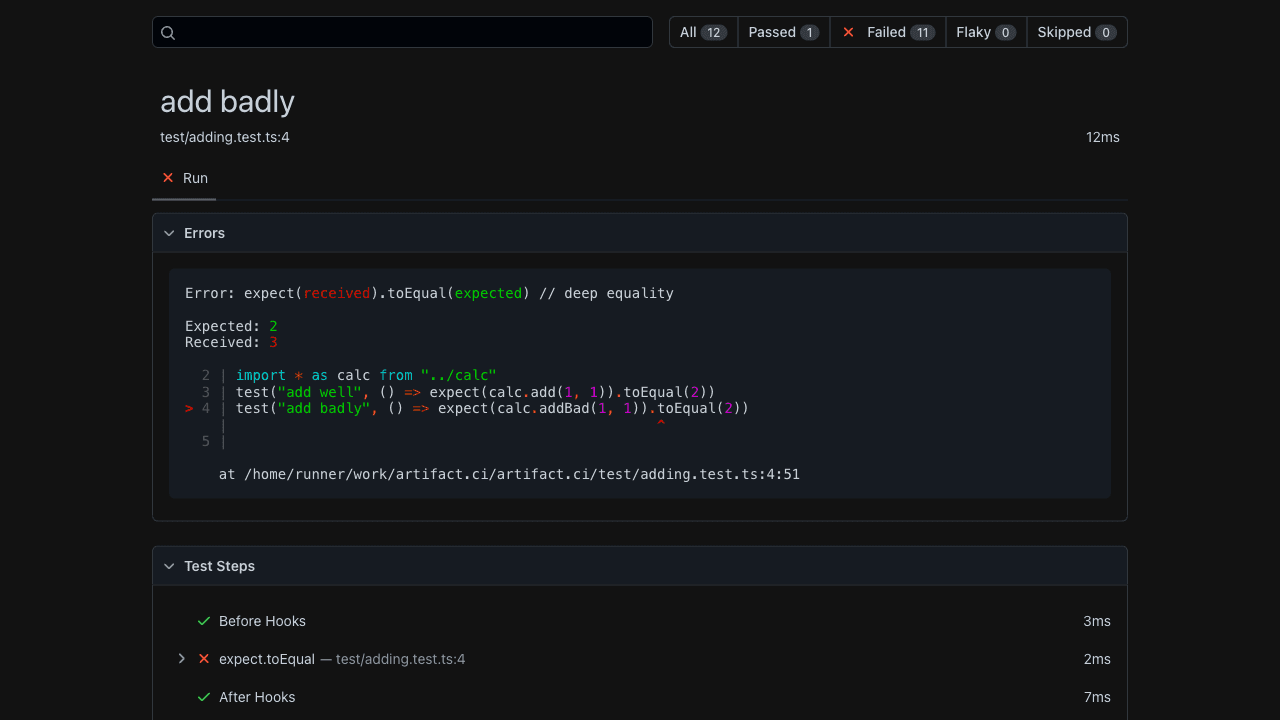
HTML reporting is built in to Playwright. It’s interactable, and renders detailed failure information, step-by-step traces including console logs, network calls, as well as screenshots and videos. Just add reporter: 'html' to your playwright.config.ts, run playwright test --reporter html via the CLI, or see playwright docs to customize the output folder. Then upload an artifact and print the URL:
- run: npx playwright test
- uses: actions/upload-artifact@v4
if: always()
with:
name: playwright
path: playwright-report