Vitest
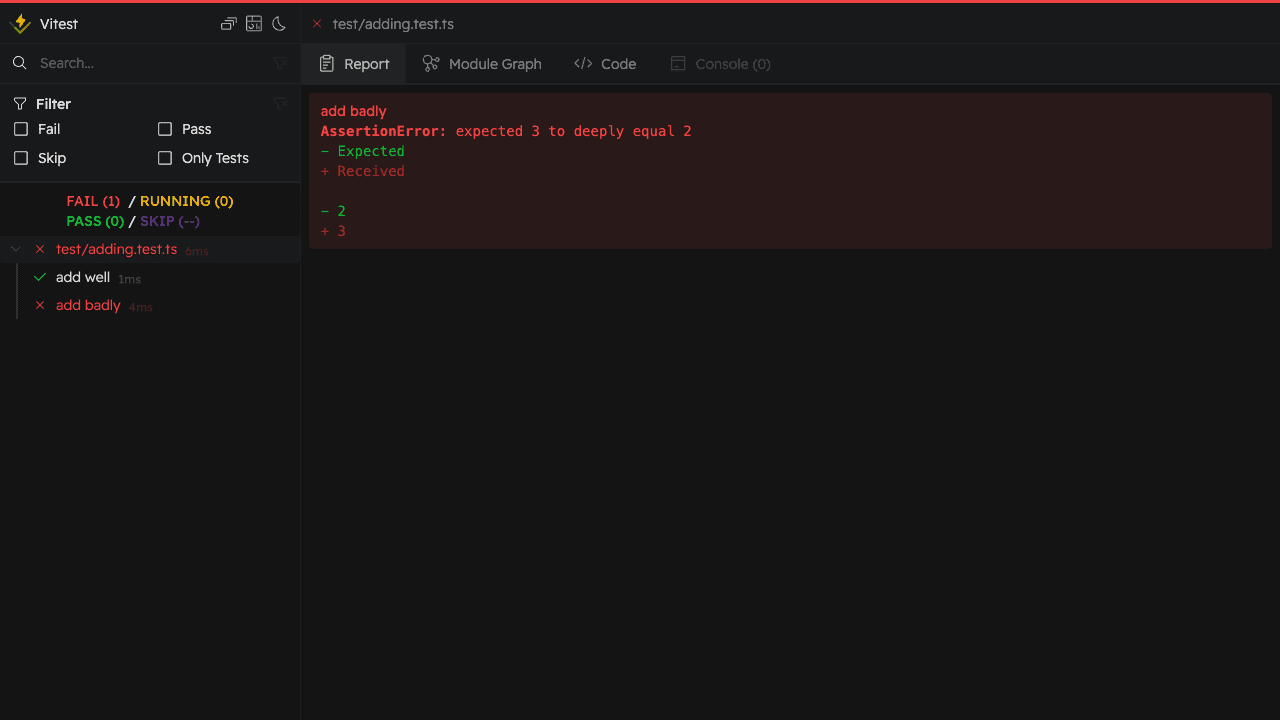
Vitest has a sort-of builtin report. Just run vitest --reporter html via the CLI, or see vitest docs. You may be prompted to install the @vitest/ui package. Then just upload the artifact:
- run: npx vitest --reporter html
- uses: actions/upload-artifact@v4
if: always()
with:
name: vitest
path: vitest-report
Coverage
Vitest has a built-in coverage reporter which outputs HTML - if you’re paying for codecov… maybe you don’t need to anymore. Just run vitest --coverage via the CLI, or see vitest docs. Then upload the artifact:
- run: npx vitest --coverage
- uses: actions/upload-artifact@v4
if: always()
with:
name: vitest
path: coverageOr you can combine the HTML output with the coverage report:
- run: npx vitest --coverage --reporter html
- uses: actions/upload-artifact@v4
if: always()
with:
name: vitest
path: |
coverage
htmlNote that by default, the coverage report will be skipped if any tests fail. You can override this by passing --coverage.reportOnFailure.